-
Truffle 이용해 ERC-721 개발2nd of BEB/Projects 2022. 2. 9. 14:52
0️⃣ Github page link
https://github.com/cliffclimber-721/erc721-develop
cliffclimber-721/erc721-develop
Truffle을 통해 ERC-721을 개발하는 코드를 업로드 합니다. Contribute to cliffclimber-721/erc721-develop development by creating an account on GitHub.
github.com
1️⃣ 버전 준비
난 바탕화면에 erc721-develop 파일을 미리 생성해 Truffle을 이용한 개발환경을 구축했다.

뭐.. 일단 이렇게 했어요 truffle inittruffle init 을 하게 되면 Truffle을 이용해 개발할 수 있도록 기본 코드를 제공한다. 그렇게 해서 VSCode를 열어보면 아래 사진과 함께 제공되는 기본 코드 파일들을 살펴볼 수 있다.

뭐.. 이렇게 뜬답니다. npm init초기화하게 해주면 미리 만들어뒀던 erc721-develop 파일에 package.json 파일이 생성된다. 기본적 정보가 담겨져 있는 파일이라고 생각하고 넘겼다.

package.json 파일 내용 truffle-config.js 파일을 열게되면 맨 밑에 버전을 관리할 수 있는 코드가 나온다. (1) Solidity의 버전은 0.8.7로 두었고 evmVersion은 london으로 고정값을 두었다. 그리고 두번째 사진(2)을 보면 알 수 있는데, 네트워크 설정을 위한 코드가 적혀있는데, 이 네트워크는 일단 ganache를 통해 테스트할 것이기 때문에 host부터 port 번호까지 다 지정해주었다.

1 - 버전 관리를 합쉬다 
2 - 네트워크 설정 잘합쉬다 가지고 있는 코드를 살펴보니 @openzeppelin/contracts 라고 적혀진 부분을 발견했다. import 하는 부분이기 때문에
npm install @openzeppelin/contracts를 통해 또 추가적으로 설치 진행했다.
2️⃣ 코드를 작성해보자
openzeppelin/contracts 를 설치한 후 작성할 수 있는 코드이다. contracts 파일 안에 MyNFTs.sol 파일을 생성해 넣은 코드이다.
//Contract based on [https://docs.openzeppelin.com/contracts/3.x/erc721](https://docs.openzeppelin.com/contracts/3.x/erc721) //SPDX-License-Identifier: MIT pragma solidity ^0.8.7; import "@openzeppelin/contracts/token/ERC721/ERC721.sol"; import "@openzeppelin/contracts/utils/Counters.sol"; import "@openzeppelin/contracts/access/Ownable.sol"; import "@openzeppelin/contracts/token/ERC721/extensions/ERC721URIStorage.sol"; contract MyNFTs is ERC721URIStorage, Ownable { using Counters for Counters.Counter; Counters.Counter private _tokenIds; constructor() public ERC721("MyNFTs", "MNFT") {} function mintNFT(string memory tokenURI) public onlyOwner returns (uint256) { _tokenIds.increment(); uint256 newItemId = _tokenIds.current(); _mint(msg.sender, newItemId); _setTokenURI(newItemId, tokenURI); return newItemId; } }그리고 배포를 위해 1_initial_migration.js 파일에 아래 코드와 같이 적어준다.
const Migrations = artifacts.require("Migrations"); const MyNFTs = artifacts.require("MyNFTs.sol"); module.exports = function (deployer) { deployer.deploy(Migrations); deployer.deploy(MyNFTs); };3️⃣ 배포를 해보자
📣 주의사항이 몇 개 있다.
✔️ ganache-cli와 truffle migrate --compile-all --network ganache를 함께 열어둔 상태에서 실행해야 결과창이 뜬다.
✔️ .secret 파일이 존재하지 않으면 컴파일 자체가 되지 않는다.
기존에 작업한 것들이 있어 ganache-cli를 설치했었다. 터미널 창에 아래와 같은 명령어를 입력한다.
ganache-cli입력하게 되면 아래 그림과 같이 사용 가능한 계정들과 private key가 함께 뜬다.

뭐 이렇게 뜨더라고요. 저도 여전히 신기해요. 그리고 우리는 ganache를 통해 배포했기 때문에 ganache 배포를 실행한다.
truffle migrate --compile-all --network ganache
Ganache를 통해 배포한 상태 4️⃣ 콘솔창으로 확인해보자
이 명령어를 사용하면 아래 화면과 같이 결과창이 보이게 된다.
truffle console --network ganache위 명령어를 치게 되면 Truffle의 콘솔창을 열 수 있다.
instance = await MyNFTs.deployed() // undefined. truffle(ganache)> instance.name() //'MyNFTs' truffle(ganache)> instance.symbol() //'MNFT'그리고 또 위 명령어를 치게 되면 주석처리된 부분들이 잘 뜨는 것을 확인할 수 있다. 그리고 임의로 올린 NFT를 확인하고 싶다면 밑에 보이는 그림처럼 OpenSea에 들어가 임의로 정해주면 쉬울 것 같다. 그렇게 한 다음 난 링크를 그대로 복사해 민팅을 하였다.
instance.mintNFT("https://opensea.io/assets/0x495f947276749ce646f68ac8c248420045cb7b5e/44882238380566775136409227004458707857613538911787322026319500844564524040193/")Truffle 콘솔창에 그에 대한 결과값을 알아보기 위해 tokenURI 를 입력해주면 해당 사이트에서 받은 것이 맞는지 확인한다.

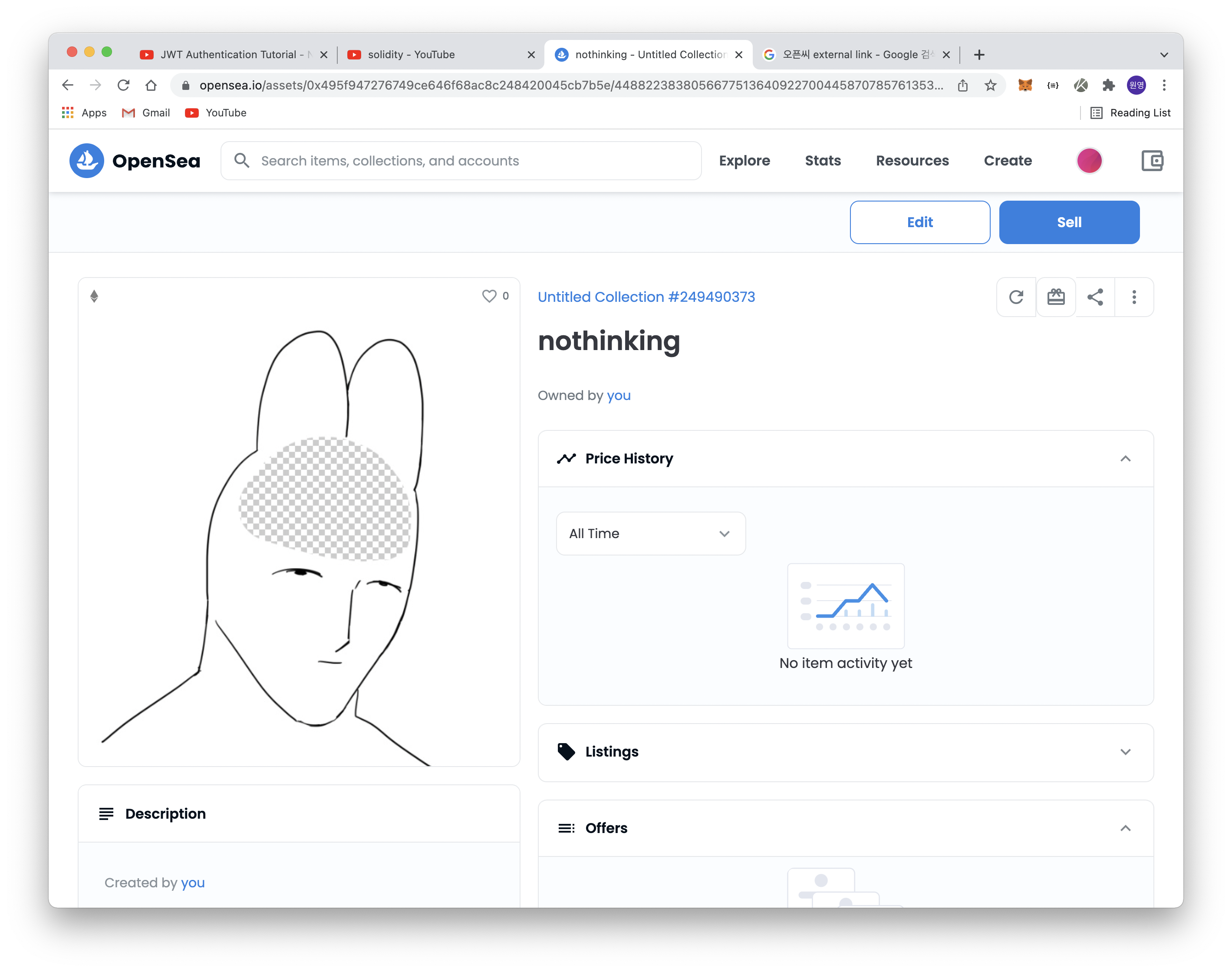
맞게 떴는지 확인을 꼬옥 해주세요 아래는 OpenSea에 nothinking이라는 임의의 이름으로 발행된 NFT를 볼 수 있다.

탄로난 나의 크롬 창 💁 회고
예전에도 재밌게 다뤘던 내용인데 여전히 헷갈렸던 부분은 여전했던 것 같았다. 그래도 여러 코드를 들여다보고 시도해보면서 다시는 실수하지 않고, 제대로 작성할 수 있다는 마음가짐을 가질 수 있게 되었다.
아직까지도 이론 부분이 정리되지 않은 부분이 많고 벅찬 것도 없지 않아 있지만, 계속 꾸준히 해서 지식을 쌓아간다고 생각하고 많은 내용들을 살펴보며 이해하는 것이 중요하다고 생각했다.
'2nd of BEB > Projects' 카테고리의 다른 글
Team Project 2 - [Clone Coding] Web2.0 Blockchain Community (1) 2022.03.07 Team Project 1 - [Clone Coding] OpenSea (0) 2022.02.18 Mnemonic 지갑 개발 깃허브에 올리기 (0) 2022.02.09